知れば得する、ロケチャの連携術!Webhookを用いてRocket.Chat(ロケットチャット)をハブとして利用する方法は、こちらでご紹介いたしました。
今回はRocket.ChatとGitHub(ギットハブ)の連携についてです。Rocket.Chat社がアナウンスしているGitHubとの連携方法の詳細ページ(原文)はこちらです。
本連携では、GitHubからアラートを受信することができます。
GitHubとは...?
GitHubは、ソースコードをリモートリポジトリで管理することで複数人のソフトウエア開発者と協働してコードをレビューしたり、プロジェクトを管理しつつ開発を行うことができるツールです。
また、GitHubでは誰にでも利用できるソースコードであるオープンソースを多く管理しており、それを囲むようにたくさんのオープンソースコミュニティが存在します。
開発現場にて利用されることがあるかと思います。
詳しくはこちら
連携を利用することによって、GitHubでの業務の状況を Rocket.Chat内で確認することができます!
チャット画面で業務を確認することができれば、チームメンバーがプロジェクトの進捗を共有しやすくなりますし、ほかのユーザーにメンションすることも可能です。
Rocket.Chat上で着信Webhookを作成する
- 管理者用パネルを開きます。
- パネル左側にある一覧から、「サービス連携」をクリックします。
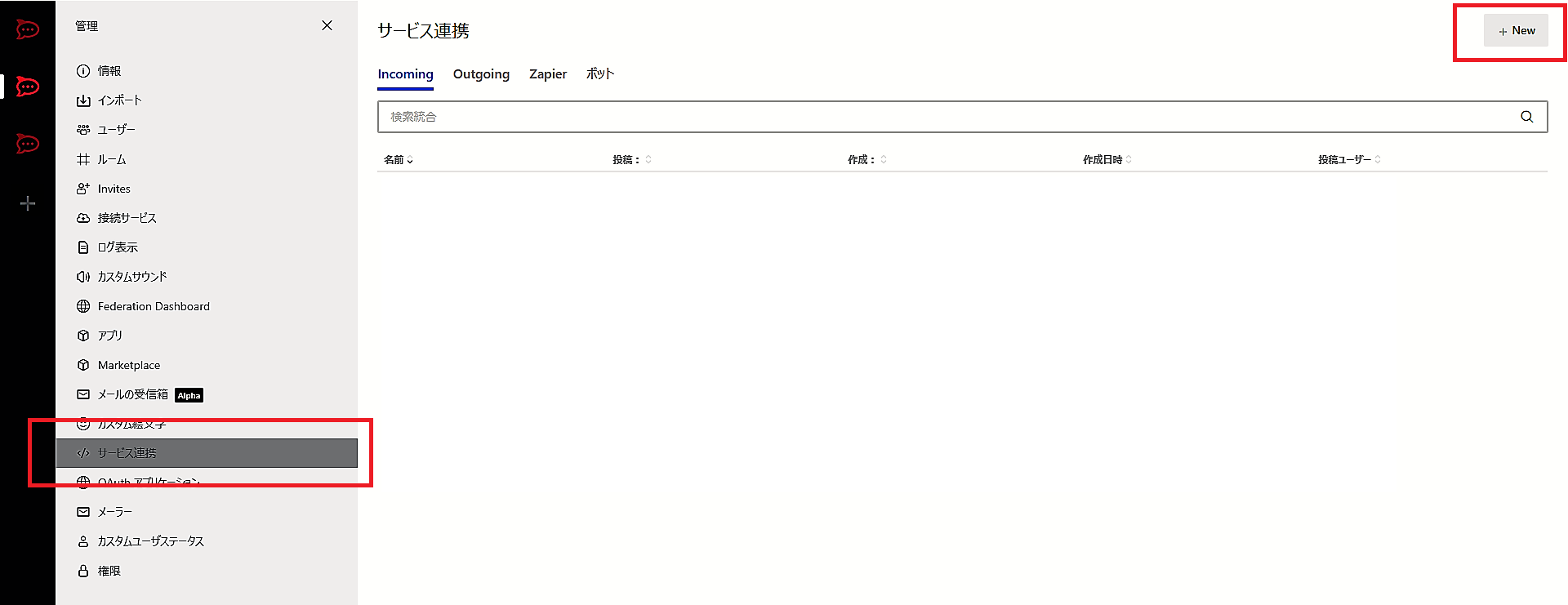
- 表示されたWebHook一覧画面の右上にある「+New」ボタンをクリックします。

(管理者用パネル画面)
- 「Incoming」を選択していることを確認し、"スクリプトを有効にする"をオンにします。
- アラートを受信したいチャンネルを選択します。また、これは後ほど行うスクリプトの入力時に上書きすることも可能です。
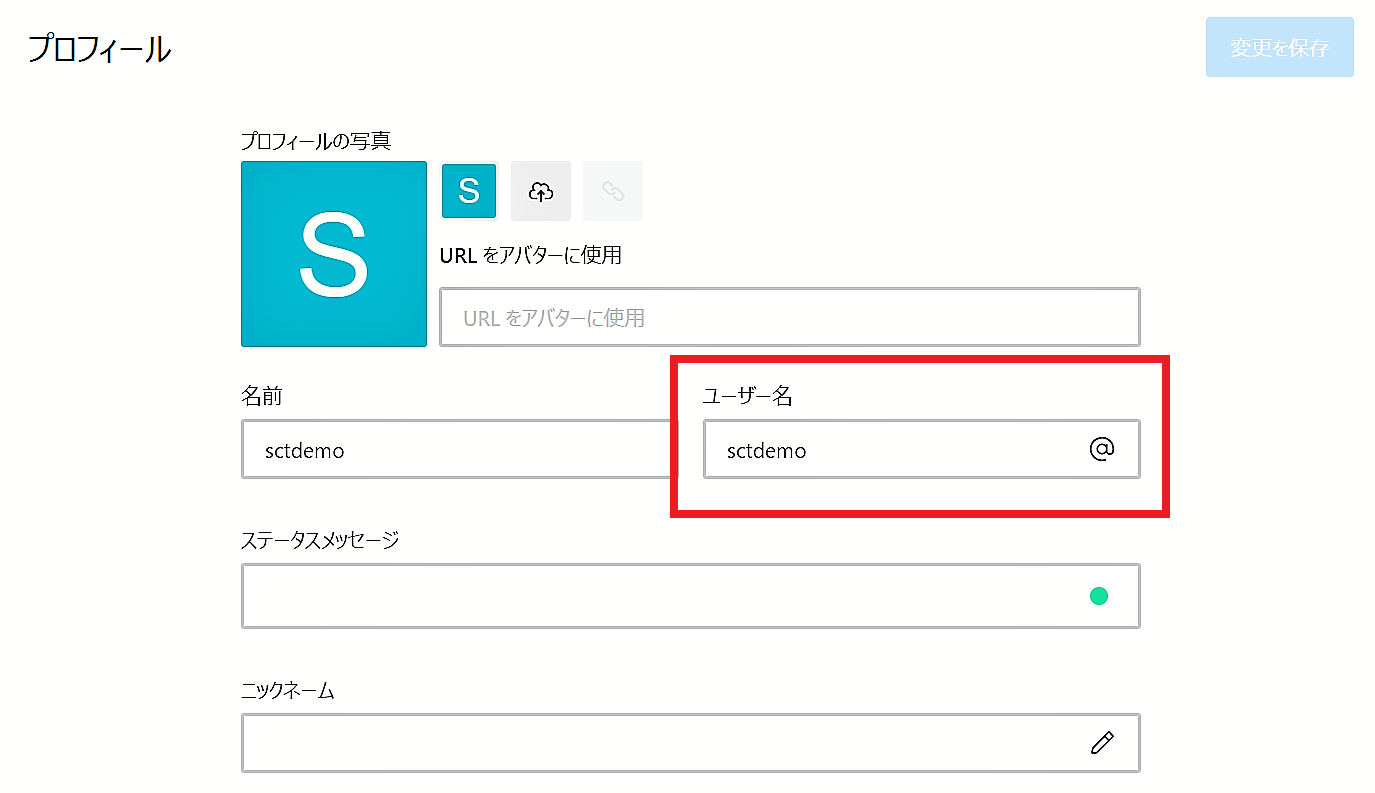
- この連携が投稿者として利用するユーザー名を選択します。ユーザー名は、自身のユーザーアカウントのプロフィール画面にて確認可能です。

(ユーザーアカウントのプロフィール画面)
- スクリプトの入力欄(Script)にスクリプトを入力します。Rocket.Chat社では、機能により2通りのサンプルコードを公開しています。サンプルコード1は文字のみで通知します。サンプルコード2は文字("Title部分のみ")と絵文字で通知します。参考として、GitHubのIssuesで投稿した文章が、2種類のサンプルコードによりどのような見え方に変化するのかをご覧ください。
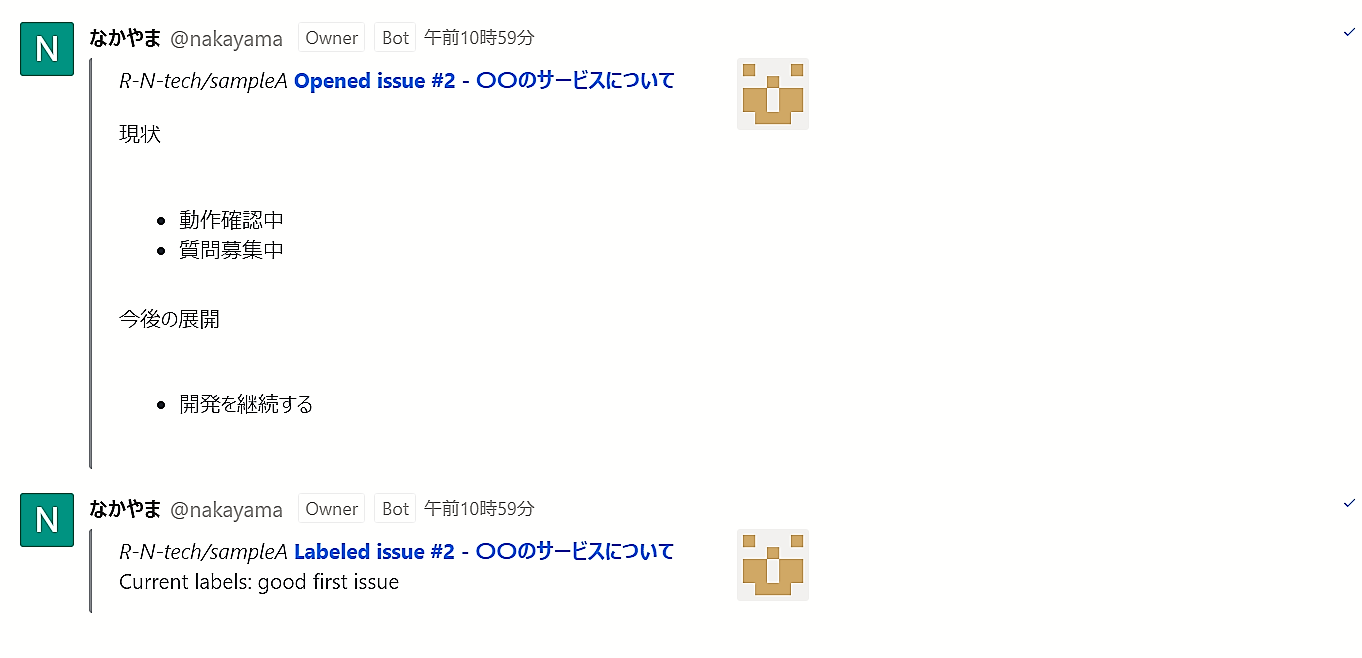
サンプルコード1を使用した場合の通知

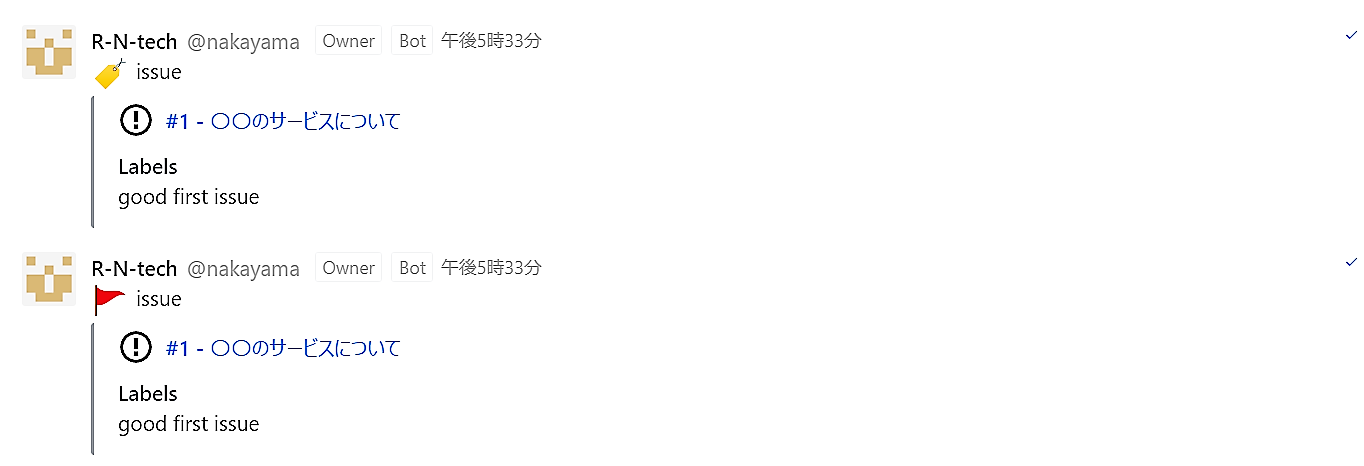
サンプルコード2を使用した場合の通知

- 各項目の入力完了後、「保存」をクリックし、上記の設定を保存します。
!生成されたWebhook URLは次項で使用するため、コピーして保存してください。
GitHub上でWebhookを作成する
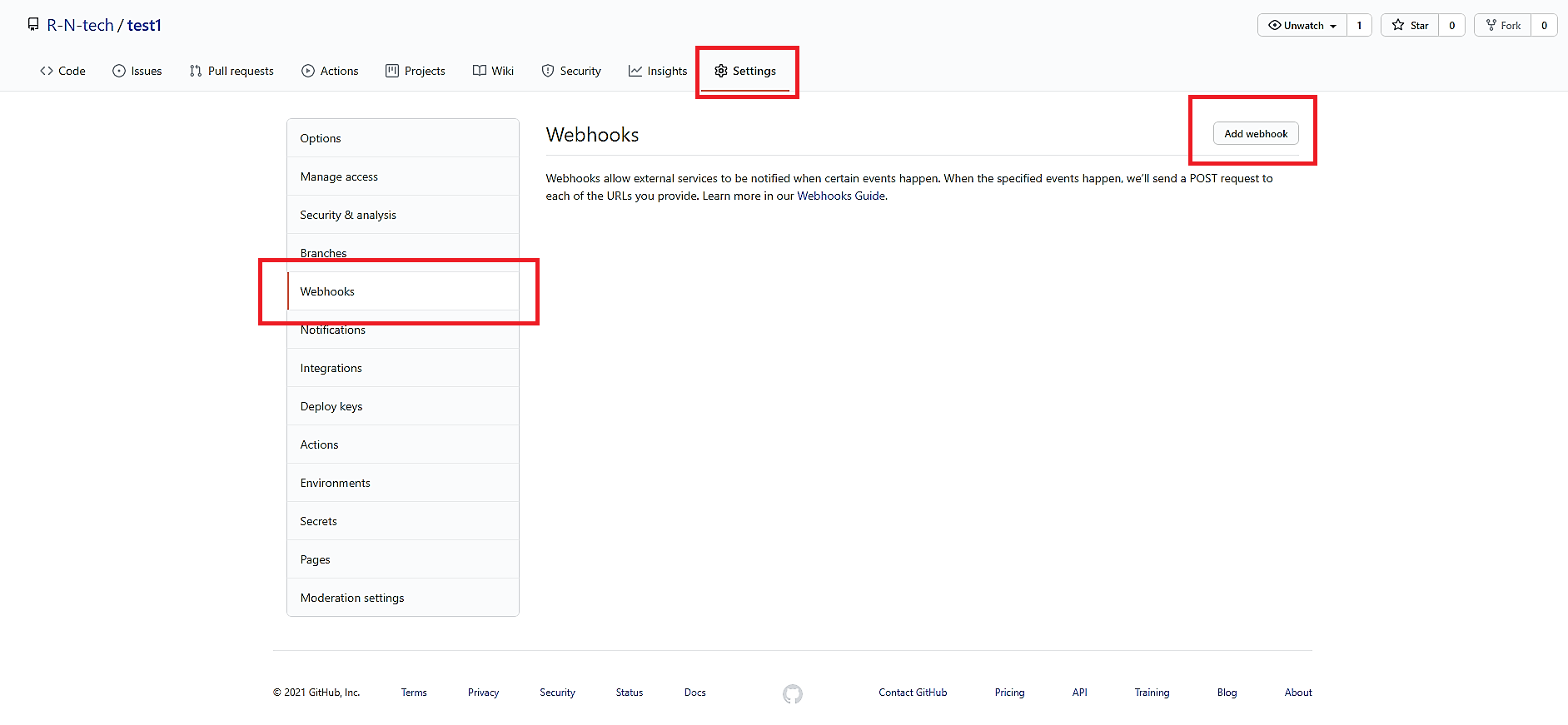
- 連携させたいリポジトリを開き、[Settings]タブ→[Webhooks]→[Add webhook]の順でWebhookの作成画面を開きます。

(Webhookの設定の開始画面)
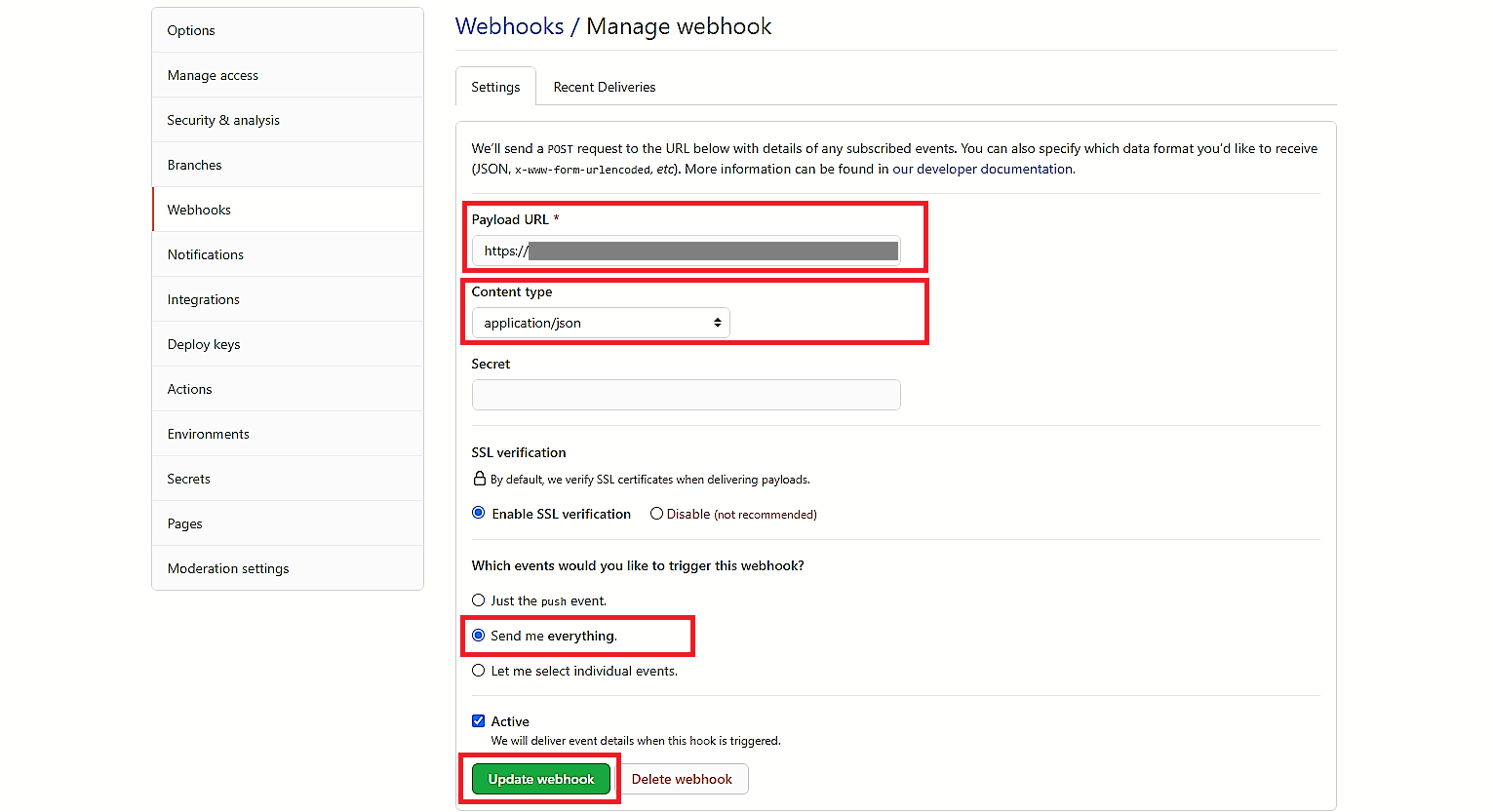
- [Payload URL]にRocket.Chat上で着信Webhook作成時に生成されたWebhook URLをペーストします。
- [Content type]にて"application/json"を選択します。
- [Which events would you like to trigger this webhook?]にて、"Send me everythiing."を選択します。
- [Add webhook]をクリックし、設定内容を保存します。

(Webhookの設定画面)
Rocket.Chatの連携させたチャンネルに以下のような通知が飛んで来たら、設定完了です。

(GitHubの設定完了を知らせた通知)
連携の設定については以上です。
実践編につきましては別の記事にてご紹介いたしますので、乞うご期待!
【追記:2021年8月31日】実践編を公開いたしました!
無料のコミュニティ版もございますので、この機会に是非お試しください。
- トピックス:
- Rocket.Chat









