Copyright ©2024 Sanwa Comtec KK. All rights reserved.
実践!Rocket.ChatとGitHubを連携させよう
2021.08.31 三和コムテック
RECENT POST「Rocket.Chat」の最新記事

この記事が気に入ったら
いいねしよう!
2021.08.31 三和コムテック
Rocket.Chat(ロケットチャット)とGithub(ギットハブ)を連携する方法は、こちらでご紹介いたしました。
今回はRocket.ChatとGitHubを連携させる方法の実践編です!
本記事では、共有できる機能とRocket.Chat上でどう表示されるかをご紹介します。
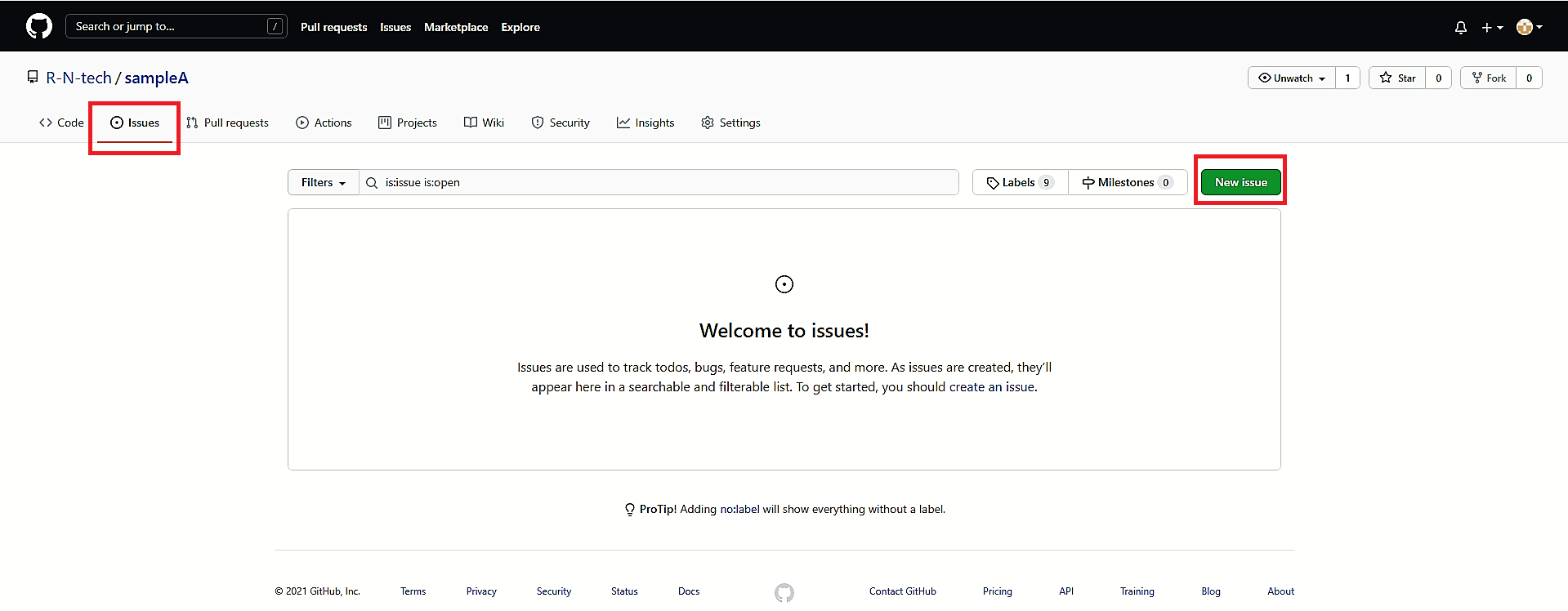
Issuesでは、ソースコードの課題や開発者のタスク管理ができ、またコミュニケーションをとることができます。

(GitHubにてIssuesのタブを選択した図)

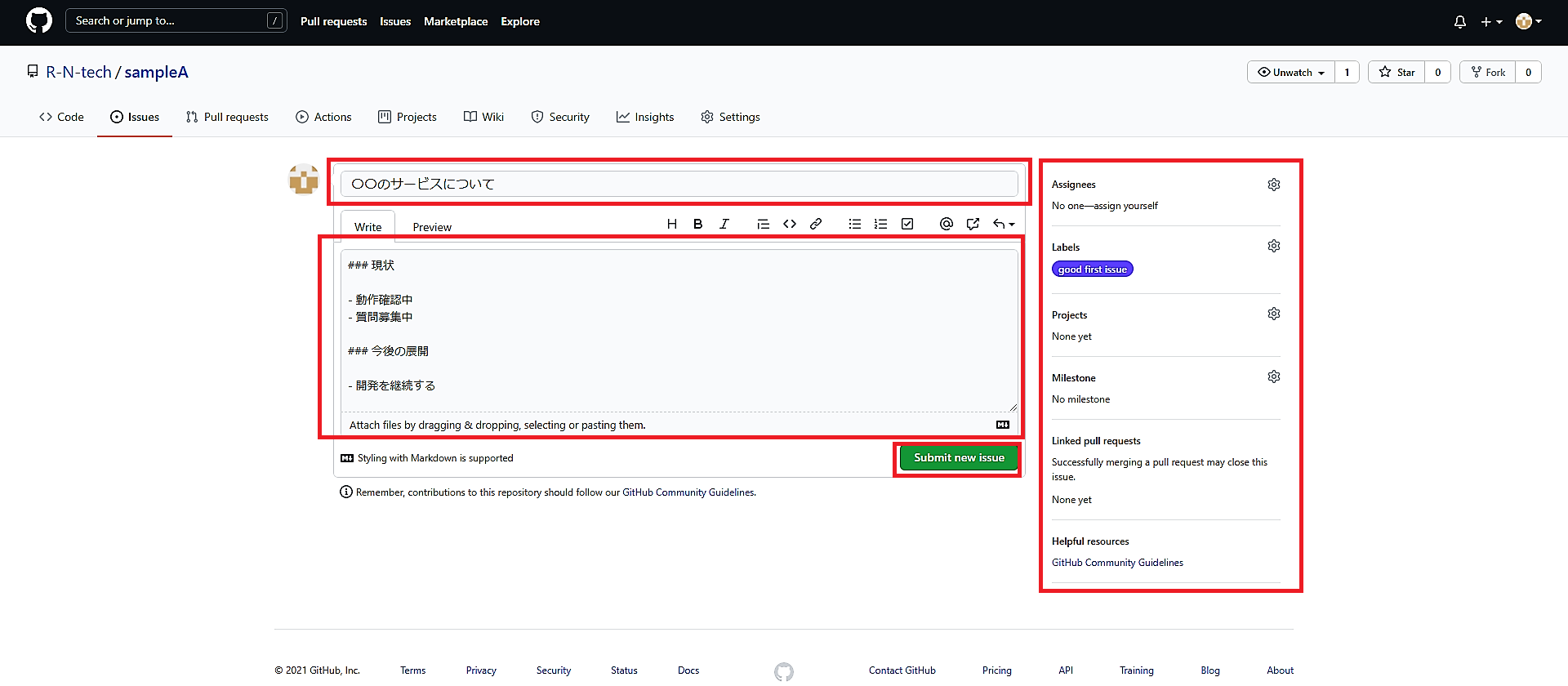
(新規Issueの作成画面)

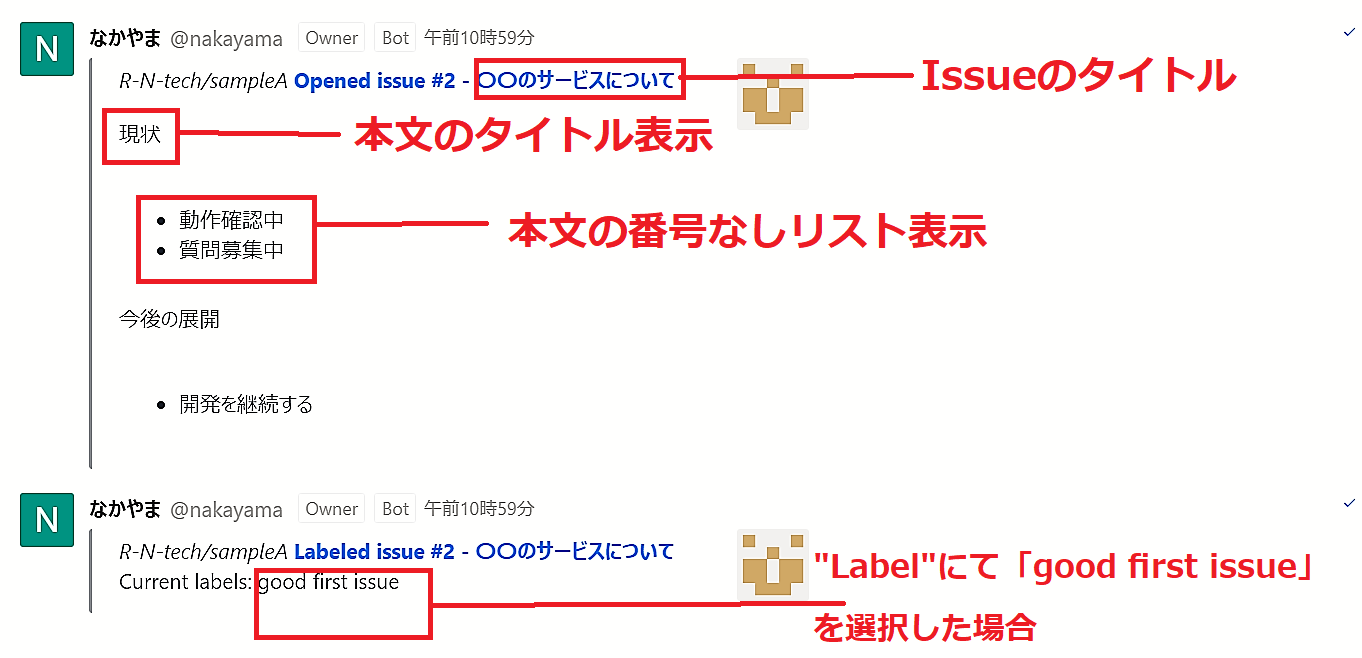
(Rocket.Chatのチャット画面にGitHubのIssueが投稿された図)
Rocket.Chatは、この他にも様々なツールと連携することができる優れたコミュニケージョンハブです。
無料のコミュニティ版もございますので、この機会に是非お試しください!
オプションサービスとして、Rocket.Chatの導入や初期設定のサポートも承っております。
さらにチャット利用時のお困りごとをサポートする、ヘルプデスクもございます。

この記事が気に入ったら
いいねしよう!

